Ajax Push allows the application to incrementally update any part of the page at any time, for any group of clients. This is a small change in terms of the technical capabilities of Ajax applications, but it is a revolutionary change in terms of what applications can actually provide to users. Ajax Push is the key to building collaborative, multi-user applications for the web.
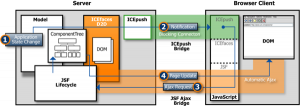
The intricacies of the Ajax Push implementation are completely transparent to the ICEfaces developer, as you work with a straightforward set of APIs. It is, however, useful to understand the basic mechanics. Ajax Push in ICEfaces leverages an asynchronous notification mechanism called ICEpush. Simply put, ICEpush uses long polling to provide asynchronous notification over standard HTTP, using only standard browser capabilities. The sequence of events involved in Ajax Push is illustrated below.

The diagram shows a single client recipient of a push, but the mechanism supports named groups of clients that all receive notifications. ICEpush handles all aspects of the asynchronous blocking connections involved, including connection management/sharing, heartbeating, and ARP integration.
Ajax Push can be added to an application with just two lines of code.
The org.icefaces.application.PushRenderer pushes page updates to groups of pages. To cause all pages in “someGroup” to be updated with the current server state, call:
PushRenderer.render("someGroup");
The easiest way to assemble push groups is to push updates to all pages in a user’s session using:
PushRenderer.addCurrentSession("someGroup");
To distinguish between individual pages in a session, use:
PushRenderer.addCurrentView("someGroup");
It really is as simple as that to add real-time collaboration to your JSF application. Checkout the full API for more details.
Because of the underlying asynchronous blocking connections used by the ICEpush notifications, there are a couple of deployment considerations for Ajax Push-enabled applications.
ICEpush relies on Servlet 3.0 standard ARP APIs. If they are not present in the deployment environment, normal thread blocking connections are used.
For clustered and high-availability deployments of Ajax Push-enabled applications the Enterprise Push Server (EPS) is required. It manages asynchronous blocking connections across the cluster and performs seamless fail over for mission-critical, high-availability deployments. EPS is available in ICEfaces Enterprise Edition.
We’re excited to show you how ICEfaces can reduce time-to-market for your mobile hybrid apps